Form Fields
You can insert several types of fields onto an HTML form.
See Also: Inserting or Editing Buttons on the Form
Inserting a Checkbox Field
A Checkbox field is one character wide and accepts one of two possible values: checked or unchecked. For example

To insert a checkbox field, follow these steps.
1. Place the cursor where you want the check box field to appear.
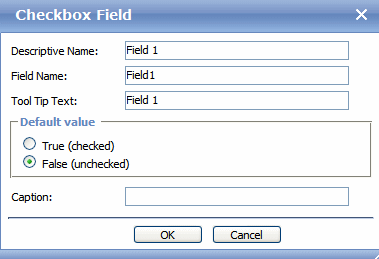
2. Click the Checkbox field button ( ). The following dialog appears.
). The following dialog appears.

Fields on the Checkbox Dialog
|
Field |
Description |
|
Descriptive Name |
Enter a descriptive name for this checkbox. |
|
Field Name |
Enter a name for this checkbox. This text identifies the field in the database and in email (if the form is mailed). Note: You cannot enter spaces nor most special characters (!@#$%^&*()+=<>,.:;’"{}[]|‘~) into this field. If you do, they are replaced by underscores. |
|
Tool Tip Text |
Enter text that appears when a site visitor hovers the cursor over this field (circled in red below).
|
|
Default value |
If you want this field to be checked when the screen first appears, click True. Otherwise, click False. A site visitor can change the default value while completing the screen. |
|
Caption |
Enter text to guide the user’s response to this field. The caption appears on the screen to the right of the checkbox. To continue the above example, the caption would be Check if you are over 65. |
Inserting a Text Field
Use a text field when you want the user to enter a free text response, or to display text on the screen. There are many variations you can apply to such a field, such as
a default value
text can be read-only or hidden
the field can expand to accommodate user input
validation, requiring user input to meet criteria such as a non-negative whole number or a zip code
To insert a text field, follow these steps.
1. Enter a field label. For example, Name.
2. Place the cursor where you want the text field to appear.
3. Click Text field (
4. The following dialog appears.

Fields on the Text Field Dialog - General Tab
Note: If you are using FireFox, you cannot enter text into a text field while creating or editing the form. If you need to prefill a text field with text, use the field’s Default Value property.
|
Field |
Description |
|
Descriptive Name |
Enter a description of the field. This text describes the field on form reports. See Viewing Form Reports. |
|
Field Name |
Enter a name for this field. This text identifies the field in the database and in email if the form is mailed. Note: You cannot enter spaces nor most special characters (!@#$%^&*()+=<>,.:;’"{}[]|‘~) into this field. If you do, they are replaced by underscores. |
|
Tool Tip Text |
Enter text that appears if a site visitor hovers the cursor over this field (circled in red below).
|
|
Default value |
If you want to set a default value for this field, enter it here. For example, if this field collects a city, and most users enter New York, enter New York as the value. A site visitor can change the default value while completing the screen. |
|
Allow multiple lines |
Check this box if you want this field to scroll vertically to allow the person completing the form to enter as much text as needed. Note: This setting cannot be applied if this is a Password field. |
|
Cannot be changed |
Check this box to prevent the person completing this field from changing its content. For example, you want to display a license agreement. Below this field, you might place a check box prompting the site visitor to check it to indicate he has read the agreement. As another example, you could provide instructions for completing the screen. |
|
Invisible |
Check to make this field hidden. This option lets you store unseen information in each document. An example might be putting a version number on the form. If you apply this property to a form, the Allow multiple lines and Cannot be changed fields are automatically checked and cannot be unchecked. Also, the Validation tab is disabled. |
|
Password field |
Use a password field when you want the user to enter a password. A password is like a text field but the user’s entry is disguised. This prevents an onlooker from seeing the password.
Passwords cannot exceed 18 characters. |
Learn About Fields on the Text Field Dialog - Validation Tab
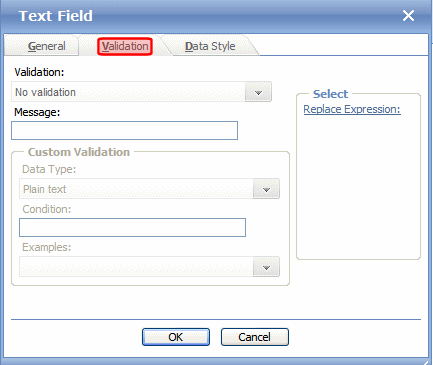
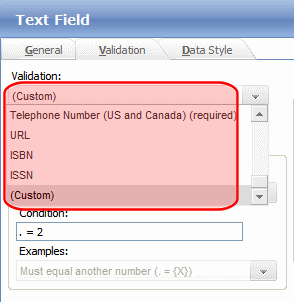
Fields on the Text Field Dialog - Validation Tab

|
Field |
Description |
|
Validation |
Select the kind of validation to apply to this field. See Validation Options Your system administrator determines whether a user can save an invalid document. |
|
Message |
Enter text that appears on the screen if a site visitor‘s response violates the validation criterion. For example, if the validation criterion is telephone number, the error message could be Please enter 7 or 10 digits. It would appear if the user entered, for example, S061882. By default, the error message matches the selected validation criterion. Use this field to customize the text. Note: You can only enter double-byte characters if your Windows settings include that language. If you enter characters that are not in a language defined in your Windows settings, question marks (?) appear instead of the characters. |
|
Custom Validation |
See Custom Validation. |
Validation Options
Note: Your Web developer can customize validation options. For details, see ”Customizing Validation” on page -1211. However, the file that maintains custom validation is different for HTML forms: it is siteroot/workarea/ContentDesigner/ValidateSpace.xml.
|
Option |
Characteristics of Valid Response |
Used with text field |
Used with calendar field |
|
No validation |
Response is not checked. |
|
|
|
Cannot be blank |
Response is required. The format of the response is not checked. |
|
|
|
Allow Maximum of 1000 characters |
Response cannot exceed 1000 characters. (Only available if text field is set to Allow Multiple lines.)
|
|
|
|
Minimum of 8 characters with at least one digit |
Site visitor’s entry must be at least 8 characters and include one digit. (Only available if text field is set to Password field.) |
|
|
|
Non-negative whole number or blank |
A positive whole number or no response. |
|
|
|
Non-negative whole number (required) |
|
|
|
|
Decimal number or blank |
A decimal number (for example, 12.345 or 12) or blank. A leading minus sign “-” is allowed. The decimal point must be a period (.), even in locales that normally use a comma (,). Note: Decimal numbers include whole numbers because the decimal point is implied. That is, 12 is 12.0000. |
|
|
|
Decimal number required |
A decimal number (it cannot be blank) of none, one, or two decimal places. A leading minus sign “-” is allowed. The decimal point must be period (.), even in locales that normally use a comma (,). Note: Decimal numbers include whole numbers because the decimal point is implied. That is, 12 is 12.0000. |
|
|
|
Percent: (0-100) required |
A whole number from 0 to 100. A response is required. |
|
|
|
email address |
a@a, where a is one or more characters. |
|
|
|
email address required |
a@a, where a is one or more characters. A response is required. |
|
|
|
email address list |
Several email addresses. Each address’s format is a@a, where a is one or more characters. The user must separate each address with a semicolon (;). |
|
|
|
email address list required |
Several email addresses. Each address’s format is a@a, where a is one or more characters. The user must separate each address with a semicolon (;). A response is required. |
|
|
|
Zip code (US) |
5 (nnnnn) or 9 digits. If 9, a dash appears after the fifth (nnnnn-nnnn). |
|
|
|
Zip code (US) required |
5 (nnnnn) or 9 digits. If 9, a dash appears after the fifth (nnnnn-nnnn). A response is required. |
|
|
|
Social Security (US) |
Nine digits in this pattern: nnn-nn-nnnn. |
|
|
|
Social Security (US) required |
Nine digits in this pattern: nnn-nn-nnnn. A response is required. |
|
|
|
Postal Code (Canada) |
ana nan, where a is an alphabetic character and n is numeric. |
|
|
|
Postal Code (Canada) - (required) |
ana nan, where a is an alphabetic character and n is numeric. A response is required. |
|
|
|
Social Insurance Number (Canada) |
A nine digit number in the format: nnnnnnnnn. |
|
|
|
Social Insurance Number (Canada) Required |
A nine digit number in the format: nnnnnnnnn. A response is required. |
|
|
|
Telephone number (US and Canada) |
A seven or 10 digit number in the format nnnnnnn or nnnnnnnnnn. The site visitor can insert separator characters, such as dashes (-), between numbers. |
|
|
|
Telephone number (US and Canada) (required) |
A seven or 10 digit number in the format nnnnnnn or nnnnnnnnnn. The site visitor can insert separator characters, such as dashes (-), between numbers. A response is required. |
|
|
|
URL |
A web site address. |
|
|
|
ISBN |
The International Standard Book Number (ISBN) is a 10 or 13-digit number that uniquely identifies books and book-like products published internationally. When printed, the ISBN number is preceded by the letters ISBN. (Above copied from www.isbn.org.) For more information, go to www.isbn.org. |
|
|
|
ISSN |
The ISSN (International Standard Serial Number) is an eight-digit number which identifies periodical publications as such, including electronic serials. The ISSN takes the form of the acronym ISSN followed by two groups of four digits, separated by a hyphen. The eighth character is a control digit calculated according to a modulo 11 algorithm on the basis of the 7 preceding digits; this eighth control character may be an “X” if the result of the computing is equal to “10”, in order to avoid ambiguity. (Above copied from www.issn.org.) |
|
|
Custom Validation
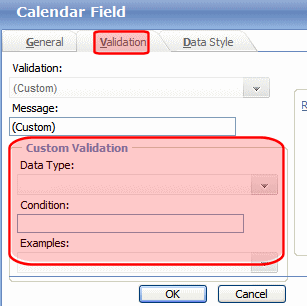
The Text and Calendar field dialog’s Validation tab features a validation area (illustrated below).

The validation feature can ensure the following aspects user input.
The data type - the default types are
- text
- URL
- whole number
- decimal number
- floating point number (Floating point includes scientific notation, so is appropriate for scientific numbers. Decimals usually suffice for business numbers.)
- date (calendars only)
The field value has one of the following relationships with another field, a number, or an expression. The default expressions are
- between two values (either another field or a number that you specify)
- less than
- equal to
- not equal to
- maximum length (usually for text responses)
Note: Your Web developer can customize validation options. For details, see Customizing Validation. However, the file that maintains custom validation is different for HTML forms: it is siteroot/workarea/ContentDesigner/ValidateSpace.xml.
Your system administrator determines if a user can save the invalid data.
When the Custom Validation option is selected from the Validation field, the Custom Validation screen area becomes active.

The Data Type field is the value’s basic type, for example, text, number, or URL.
The Condition field displays the validation logic.
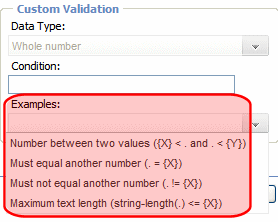
The Examples drop-down list shows validation expressions that you can apply to the field.
Example of Creating Custom Validation
As an example of custom validation, assume that a field collects telephone numbers, and you want to make sure the user enters 10 digits. To accomplish this, follow these steps.
1. Insert a Text Field.
2. Complete the Text Field dialog’s General tab.
3. Click the Validation tab.
4. In the Validation dropdown list, select (Custom).

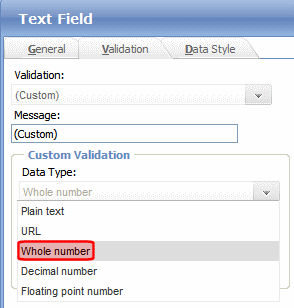
5. In the Data Type field, select Whole Number from the drop down list. This ensures that the user can only enter digits.

6. Click the down arrow to the right of the Examples field to see sample logic.

7. Click Maximum text length... . This option lets you specify the length of the user’s response.
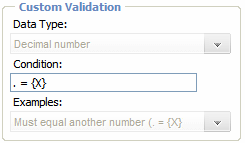
8. string-length(.) <= {X} appears in the Condition field.
9. Since you want the user’s input to equal 10, remove the less than sign (<) from the calculation. Now it looks like this: string-length(.) = {X}.
10. Replace the {X} with 10. Now, it looks like this: string-length(.) = 10.
11. Move the cursor up to the Message field and compose a relevant error message. For example: must be 10 digits.
12. Your screen should look like this.

13. Press OK.
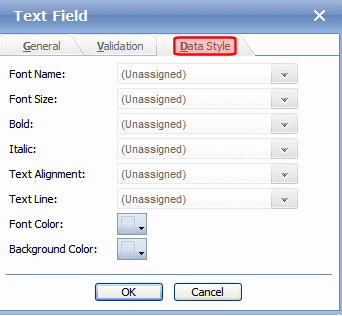
Fields on the Text Field Dialog - Data Style Tab
Click the Data Style tab to apply formatting to a field that accepts user input. When you do, the following tab appears.

Use the tab to assign the following formatting attributes to a response field.
Font style and size
Bold and italic
Text alignment (especially helpful for formatting dollar amounts in a plain text field)
Underline or strikethrough
Font color and/or background color
Inserting a Choices Field
Use a Choices field when you want a site visitor to select from a predetermined list. You can allow a site visitor to select only one or more than one choice. You can also determine the list’s items and appearance.
To insert a choices field, follow these steps.
1. Enter a field label. For example, Country.
2. Click Choices ( ). See Also: Adding a Field to the Screen
). See Also: Adding a Field to the Screen
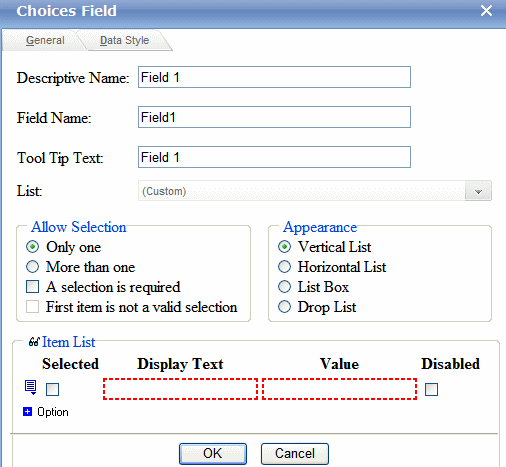
3. The following dialog appears.

Fields on the Choices Dialog
|
Field |
Description |
||||||||||
|
Descriptive Name |
Enter a description of the field. This text describes the field on form reports. See Viewing Form Reports. |
||||||||||
|
Field Name |
Enter a name for this field. This text identifies the field in the database and in email if the form is mailed. Note: You cannot enter spaces nor most special characters (!@#$%^&*()+=<>,.:;’"{}[]|‘~) into this field. If you do, they are replaced by underscores. |
||||||||||
|
Tool Tip Text |
Enter text that appears when a site visitor hovers the cursor over this field (circled in red below).
|
||||||||||
|
List |
Custom - You create your own set of choices. Use the Item List area to do this. See Also: Item List Languages - A standard list of languages Countries - A standard list of countries U.S States and Territories - A standard list of United States of America states and territories Canadian Provinces - A standard list of Canadian provinces Age Ranges - A standard list of age ranges Numeric Ranges - A standard list of numeric ranges Years - A standard list of years Gender - Male or female Marital Status - A standard list marital statuses |
||||||||||
|
Allow Selection |
Click More than one to let a site visitor select more than one item for this field. Otherwise, click Only one to limit the user to one choice. A selection is required - Check this box if the user must select at least one item. First item is not a valid selection - You can use the first list item to prompt the user to make a selection instead of being a valid response. For example, the first item may say Select from the list. To do so, check this box. If you do, the site visitor must choose any selection except the first item. If he tries to file the screen without choosing a different item, this error message appears: First item is not a valid selection. Note: This option is only available if Appearance is set to Drop List. |
||||||||||
|
Appearance |
|
||||||||||
|
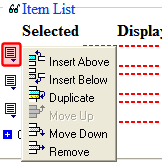
This section of the screen displays the list items. It is only editable if the list type is Custom. The Context-Sensitive Menu Buttons to the left of each item (circled below) display a menu. The menu lets you remove items, rearrange them, and insert additional items anywhere on the list.
The Selected Box Place a check in the box of any item to be checked by default on the data entry screen. If you do, the user can accept the default or uncheck the item by clicking in the checkbox. Note that if Only One is selected under Allow selection (above), only one item can be selected. If the Appearance is set to Drop-Down list, this value is ignored. Display Text Enter text to describe this item on the data entry screen. Value Enter the value that is collected when the site visitor selects this item. For example, if Interests appears in the Name field, and you want music to be collected when the data entry user selects this item and saves the page, enter music here. The Disabled Checkbox Check the box next to any selection that you want to disable. If you do, the option appears on the form but the user cannot select it. Option Click this button to add a row to the bottom of the list. |
Inserting a Calendar Field
To insert a field that lets a site visitor select a date, use a Calendar Field. To do that, follow these steps.
1. Enter a field label. For example, Expiration Date.
2. Click Calendar field (

Respond to the fields on the screen.
See Also:
Fields on the Calendar Field Dialog - General Tab
Fields on the Calendar Field Dialog - Validation Tab
Fields on the Calendar Field Dialog - Data Style Tab
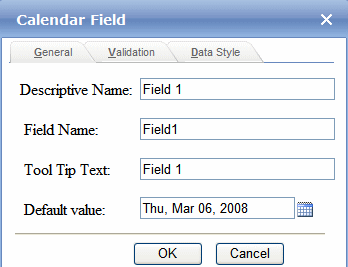
Fields on the Calendar Field Dialog - General Tab
|
Field |
Description |
|
Descriptive Name |
Enter a description of the field. This text describes the field on form reports. See Viewing Form Reports. |
|
Field Name |
Enter a name for this field. This text identifies the field in the database and in email if the form is mailed. Note: You cannot enter spaces nor most special characters (!@#$%^&*()+=<>,.:;’"{}[]|‘~) into this field. If you do, they are replaced by underscores. |
|
Tool Tip Text |
Enter text that appears when a site visitor hovers the cursor over this field (circled in red below).
|
|
Default value |
If you want to set a default date, enter it here. The site visitor can change the default value while completing the screen. |
|
Validation |
Select the kind of validation to apply to this field. The choices are: No validation - response is not checked Cannot be blank - Response is required. The format of the response is not checked. If you assign Cannot be blank, the field is surrounded by red dashes when it appears on your Web site. Custom - See Custom Validation |
|
Error Message |
Enter text that appears if a site visitor‘s response does not satisfy the validation criterion. For example, if the validation criterion is Cannot be blank, the error message could be Please enter a response. By default, the error message is the same as the validation criterion. Use this field to customize its text. Note: You can only enter double-byte characters if your Windows settings include that language. If you enter characters that are not in a language defined in your Windows settings, question marks (?) appear instead of the characters. |
Fields on the Calendar Field Dialog - Validation Tab
|
Field |
Description |
|
Descriptive Name |
Enter a description of the field. This text describes the field on form reports. See Viewing Form Reports. |
|
Validation |
Select the kind of validation to apply to this field. The choices are: No validation - response is not checked Cannot be blank - Response is required. The format of the response is not checked. If you assign Cannot be blank, the field is surrounded by red dashes when it appears on your Web site. Custom - See Custom Validation |
|
Message |
Enter text that appears on the screen if the site visitor‘s response does not satisfy the validation criterion. For example, if the validation criterion is Cannot be blank, the error message could be Please enter a response. By default, the error message is the same as the validation criterion. Use this field to customize it. Note: You can only enter double-byte characters if your Windows settings include that language. If you enter characters that are not in a language defined in your Windows settings, question marks (?) appear instead of the characters. |